使用微吼云JS SDK,只需三大步再5小步,就能快速观看直播。
跟随本文的步骤,即使你对Javascript语言不熟悉,也完全可以做到。
其中,一、二步为准备工作,第三步为代码接入,下面,就分步来说明。
一.观看准备
-
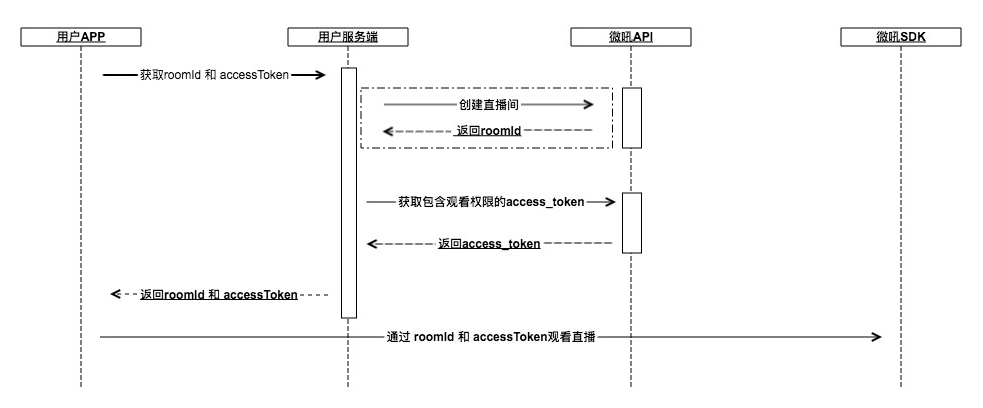
创建直播间 获取roomId
-
获取直播间包含看直播权限的access_token
时序图

注:已知直播间ID的情况下虚线框部分无需请求。
二.引入sdk文件
接下来,我们正式接入sdk: 将下面sdk引入代码,插入页面的head标签里。
<link rel="stylesheet" href="https://static.vhallyun.com/jssdk/videojs.min.css?v=1.0.0"><!--播放器默认样式,需要引用在包含在页面的head标签里-->
<script src="https://static.vhallyun.com/jssdk/dvideo-plugin.js?v=1.0.0"></script><!--依赖的播放器资源-->
<script src="https://static.vhallyun.com/jssdk/vhall-jssdk-player-1.6.2.js"></script>
<script src="https://static.vhallyun.com/jssdk/vhall-jssdk-base-1.0.0.js"></script>
注意:
1.直接用本地网页(file协议,地址栏以file:///开头)是调试不了的,需要运行在Server上(https或http协议,地址栏以https:// 或http:// 开头)才能正常调试。
2.上面两个文件都需要引用,而且顺序需要保持与上面一致。
3.建议直接复制上面代码
三.代码对接
至此,你已完成所有观看直播准备工作,距离完成,只差以下4步:
1.页面创建播放器容器
在需要web播放的页面位置加入播放器对象容器,也就是放一个div,然后给它取个名字,比如: my-video 。之后推流回显画面都会在这个容器里渲染,容器的大小控制您可以使用div的属性进行控制,示例代码如下:
<div id="my-video" style="width:100%; height:450px;"></div>
2.注册ready事件
接下来,在页面里写javascript代码,调用sdk提供的接口,注册sdk ready事件,接口调用方法如下:
/**
* 注册ready事件
*/
Vhall.ready(function(){
//TODO
})
注意:所有观看逻辑需要写在此事件里。
3.初始化SDK配置
接下来需要传入相关参数,初始化配置:
/**
* 初始化配置
*/
Vhall.config({
appId :'',//应用 ID ,必填
accountId :'',//第三方用户唯一标识,必填
token:'',//token必填
})
注意:
1.appId获取方式,参考[推流准备]的“创建应用 获取AppID”
2.token生成方式,参考[推流准备]的“获取直播间 access_token”
3.此处的toekn,即为参考准备的access_token。